
이전에 포스팅했던 바로가기 만드는 방법으로도
웹페이지를 바탕화면에서 빠르게 사용할 수는 있었지만!
앱 형태가 아니라서 독바에 추가할 수는 없어요.
2024.08.02-[Mac os] 맥북 바탕화면에 바로가기 아이콘 만들기
[Mac os] 맥북 바탕화면에 바로가기 아이콘 만들기
평소 자주 사용하는 프로그램이나 인터넷 사이트들을 독바(Dock Bar)가 아닌,윈도우처럼 바탕화면에 두고 사용하고 싶을 때가 있죠. 그래서 오늘은 바탕화면에 바로가기 아이콘을 만드는 방법에
summersoso.tistory.com
그래서 오늘은!
자주가는 웹페이지를 독바에 추가해서 사용하는 법을 알아보려고 합니다
🔵 사파리(Safari) 이용 시
예시로 네이버를 독바에 추가해 볼게요!
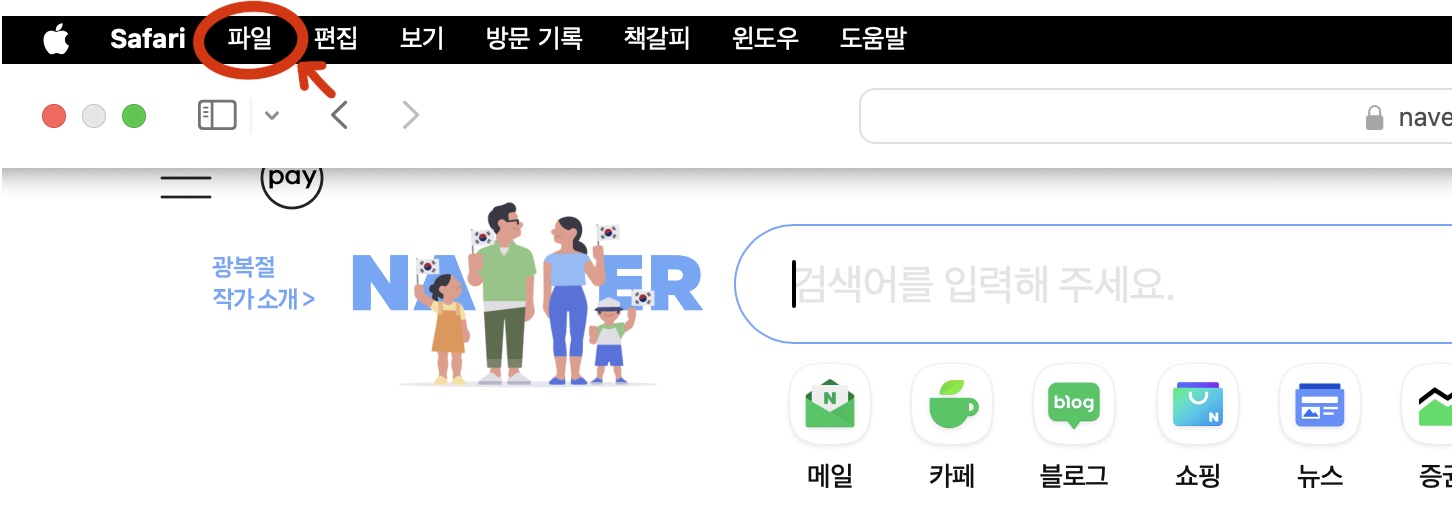
1. 사파리(Safari)에서 추가하고 싶은 웹페이지를 엽니다.
2. 웹페이지가 활성화 되어있는 상태에서 상단 메뉴바에 파일 클릭!

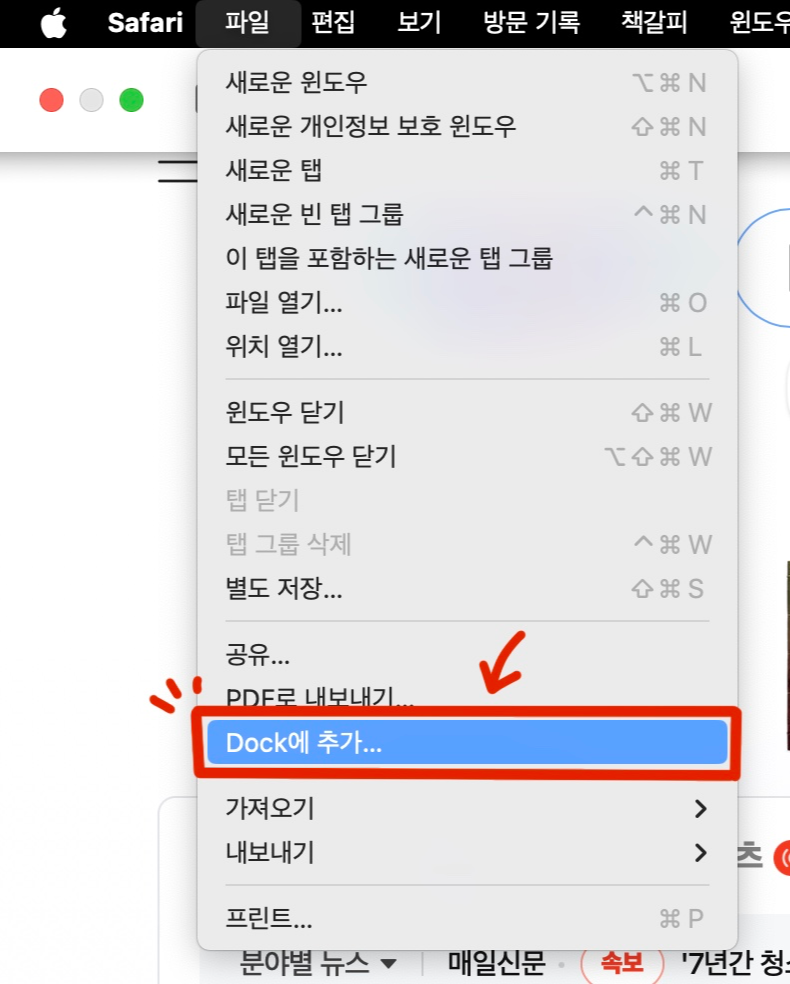
3. Dock에 추가... 클릭!

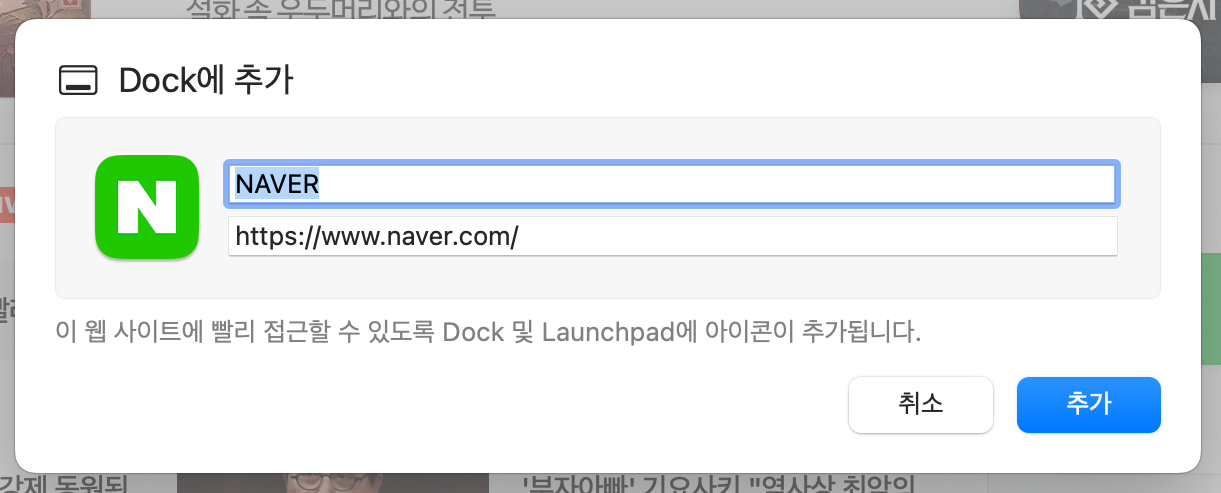
4. 이름을 설정하고 추가해주면 끝이 납니다!

이렇게 독바에 바로 추가가 됩니다!

🔴 크롬(Chrome) 이용 시
자 그럼, 이번엔 크롬으로 한번 해볼게요!
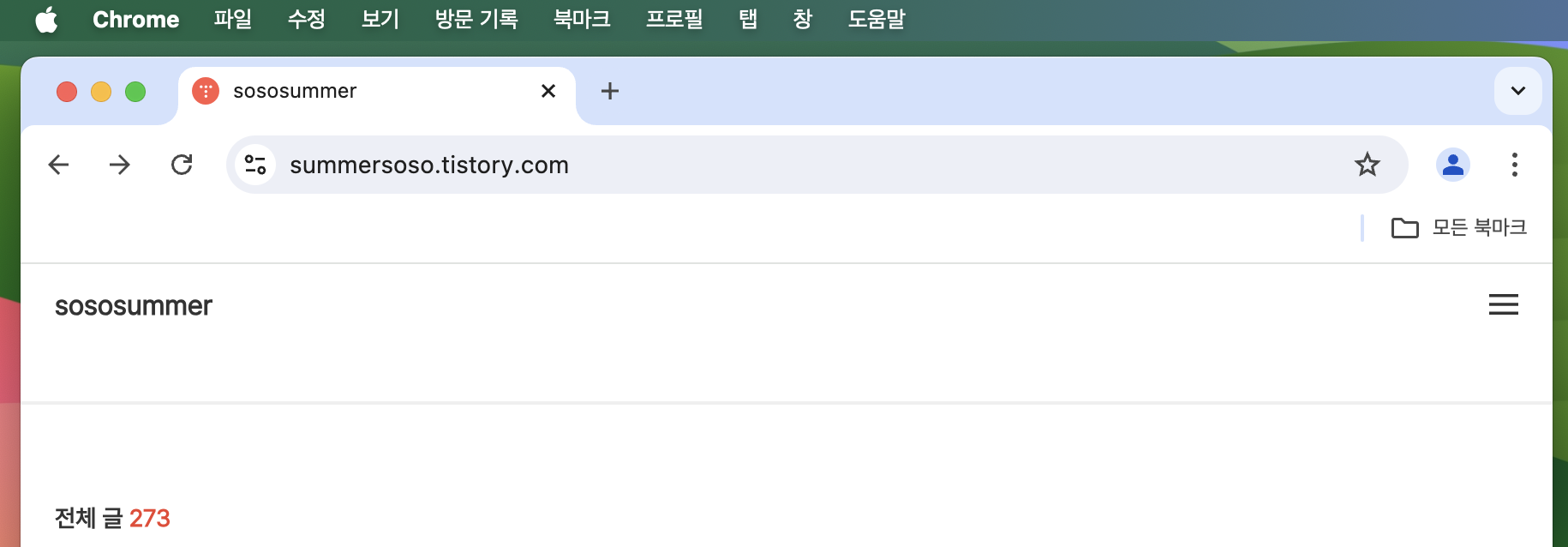
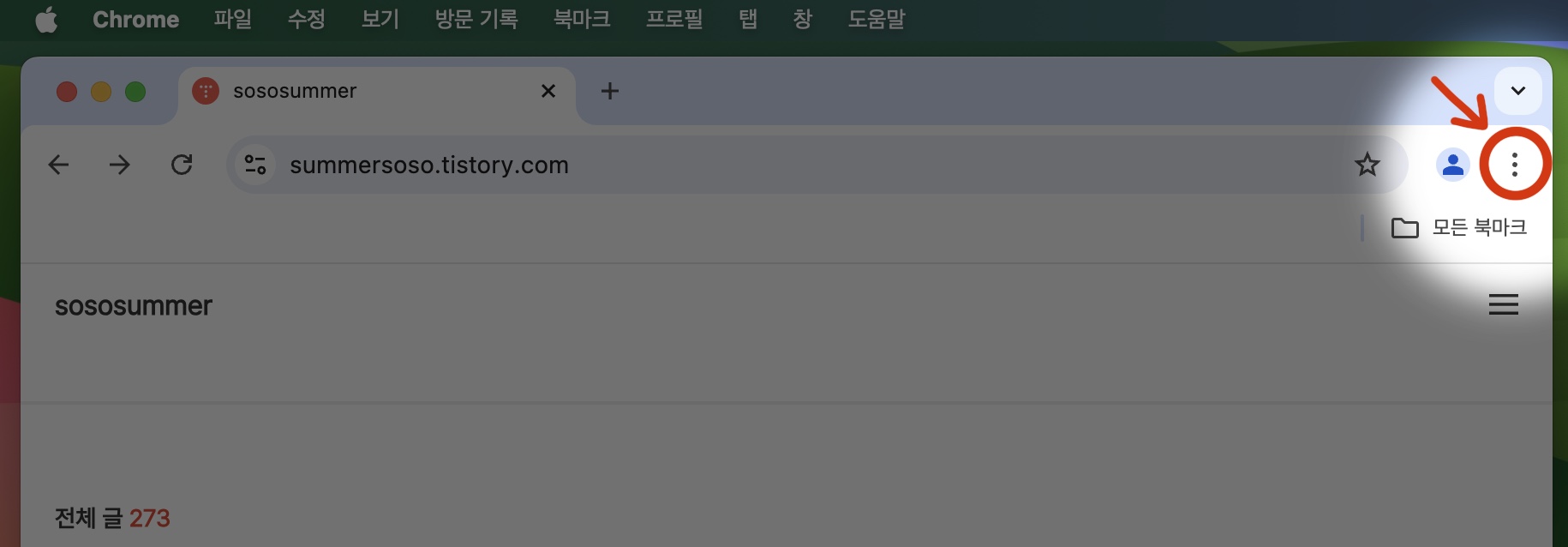
1. 크롬(Chrome)에서 추가하고 싶은 웹페이지를 엽니다.

2. 페이지의 오른쪽 상단 점 세 개 버튼을 눌러줍니다.

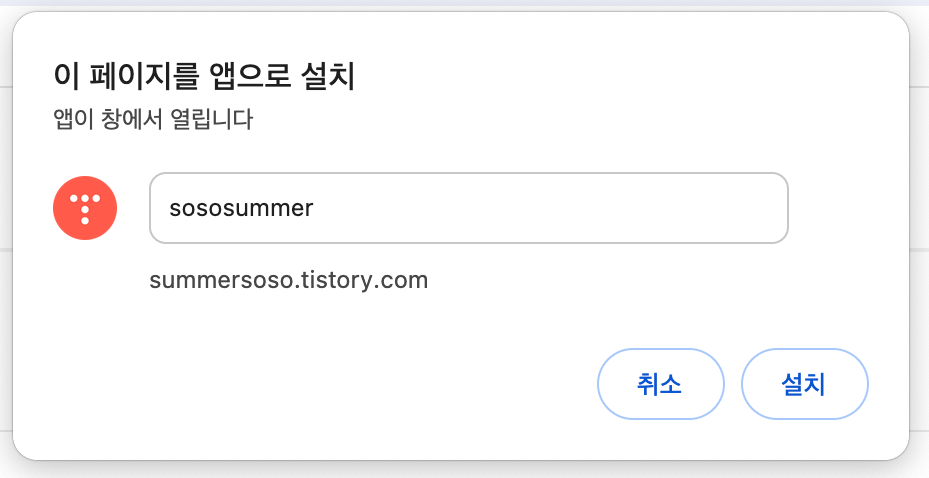
3. 저장 및 공유 → 페이지를 앱으로 설치 클릭!

4. 이름을 설정하고 설치해 줍니다.

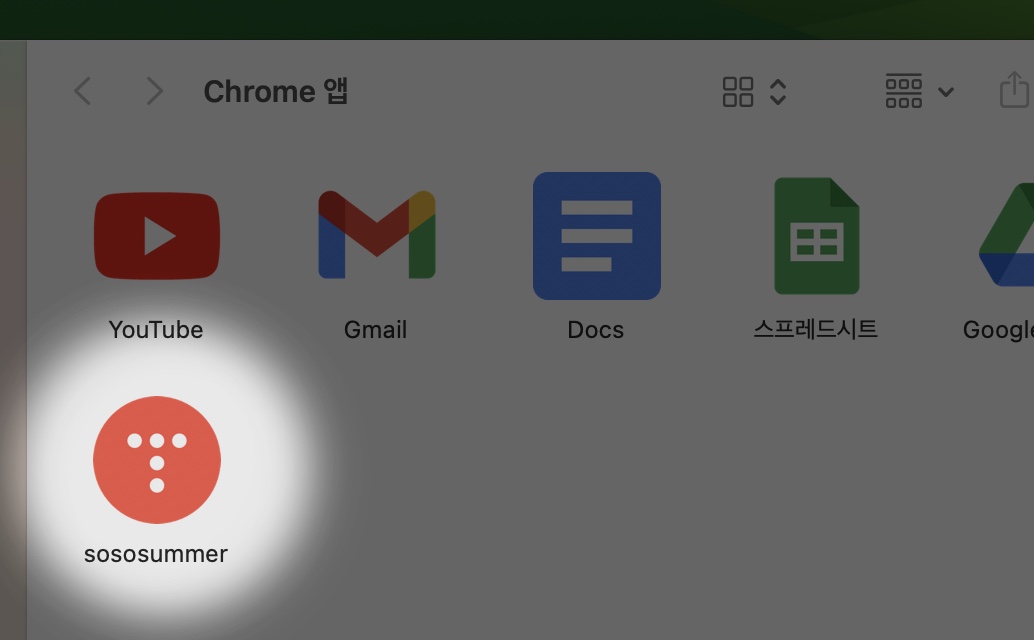
5. 크롬앱 폴더에서 독바에 추가해 주기
크롬앱 폴더를 열어줍니다.
(안보일 땐 검색돋보기나 spotlight검색(cmd+스페이스키)으로 찾아보세요)

잘 추가되어있네요!

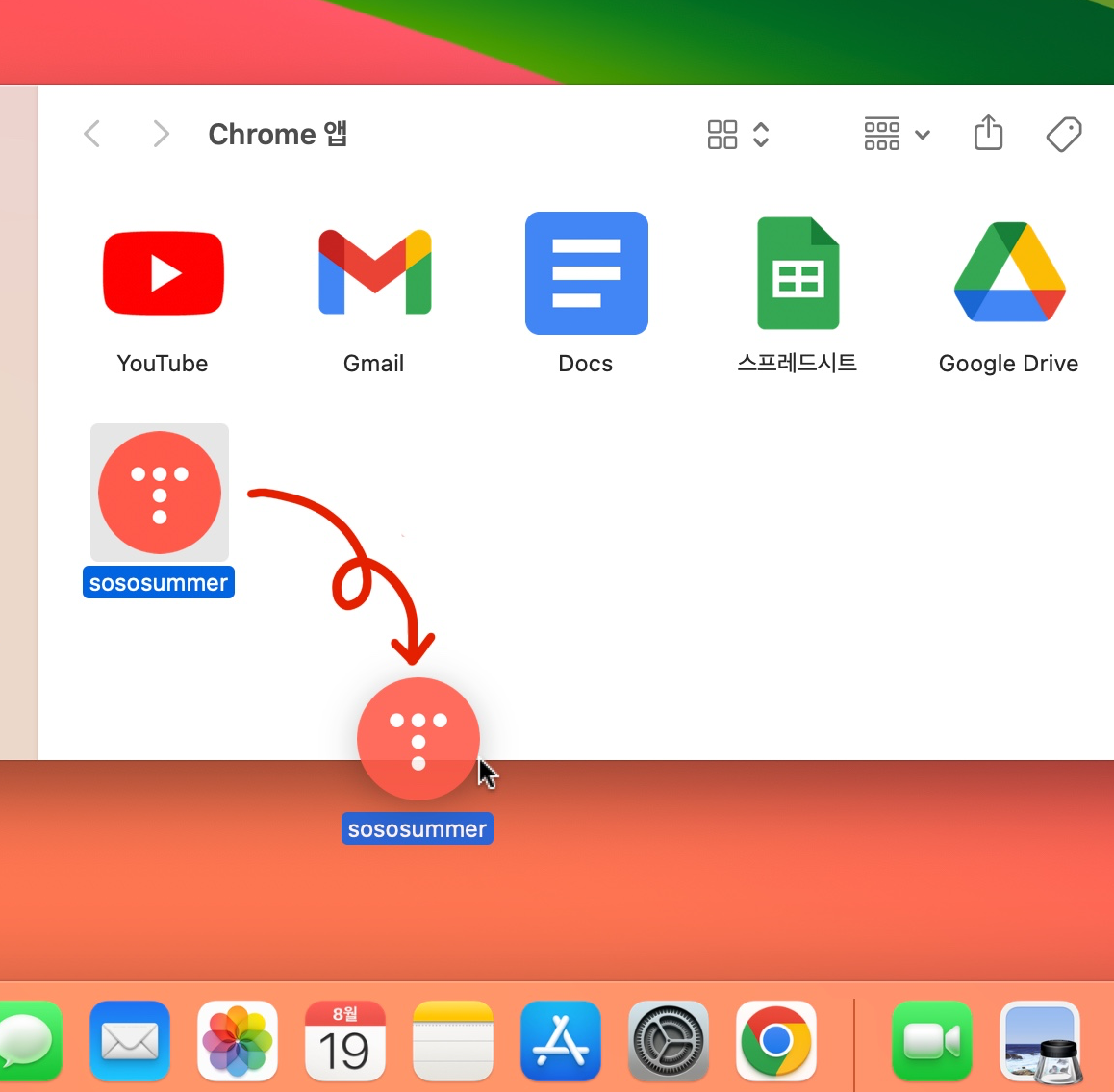
추가된 이 웹 앱을 독바에 드래그해서 빈 공간에 드롭해주면

이렇게 추가됩니다.
아이콘이 대표 이미지로 보여서 맘에 안 드네요..
이참에 아이콘도 바꿔서 가독성을 높여봤어요!

(아이콘 변경에 대한 설명은 아래 포스팅을 참고해 주세요.)
2024.08.04-[Mac OS] 맥북 프로그램 아이콘 이미지 변경하기
[Mac OS] 맥북 프로그램 아이콘 이미지 변경하기
지난번에 맥북에서 바탕화면 바로가기 아이콘 만드는 여러 가지 방법에 대해 포스팅을 했었는데, 2024.08.02-[Mac os] 맥북 바탕화면에 바로가기 아이콘 만들기 [Mac os] 맥북 바탕화면에 바로가기 아
summersoso.tistory.com
그럼 오늘도 좋은 하루 보내세요~!

2024.02.02-아이폰 HEIC파일 JPEG로 설정하기
아이폰 HEIC파일 JPEG로 설정하기
아이폰으로 사진을 촬영하고 나면 HEIC(HEIF) 파일때문에 꽤 번거롭더라구요! 호환성이 좋다곤 하나ㅠㅜ 보편적으로 JPEG(JPG) 파일을 많이 사용하니까요. 그래서, 오늘은 아이폰에서 찍은 사진들이
summersoso.tistory.com
2021.04.09-아이패드로 구글 드라이브에서 파일 다운로드 하는 법
아이패드로 구글 드라이브에서 파일 다운로드 하는 법
안녕하세요? 오늘은 아이패드로 구글 드라이브에서 파일 다운로드 하는 법에 대해 알아보겠습니다. 간만에 영어공부 좀 하려고 아이패드로 스마트하게 자료를 다운받아 필기해 볼까 했는데..
summersoso.tistory.com
2023.10.05-아이폰(아이패드) 앱 결제 환불 받기
아이폰(아이패드) 앱 결제 환불 받기
오늘은 아이폰이나 아이패드에서 앱을 실수로 결제했거나, 앱스토어에 구독중인 앱을 환불받는 방법에 대해 알아볼께요! 결국은 1.고객센터로 들어가서 2. 앱을 선택하고 환불신청하면 되는데
summersoso.tistory.com
'IT > Mac OS' 카테고리의 다른 글
| [Mac OS] 크롬(chrome) 앱 바로가기 및 삭제, 추가 방법 (8) | 2024.08.30 |
|---|---|
| [Mac OS] 맥 프로그램 아이콘 이미지 변경하기 (0) | 2024.08.04 |
| [Mac os] 맥북 바탕화면에 바로가기 아이콘 만들기 (1) | 2024.08.02 |